This topic contains the following sections.
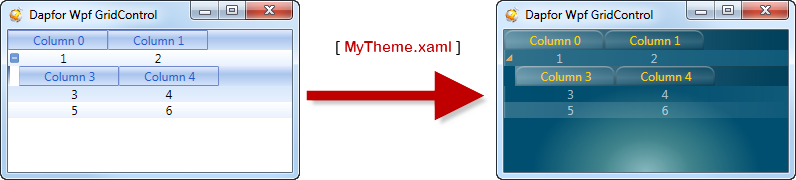
Dapfor Wpf GridControl provides convenient features for changing presentation with predefined themes or creating themes.

 Predefined themes
Predefined themes
Predefined themes can be used individually for separate grids or for all grids in an application. Dapfor's framework contains some integrated themes that can be simply connected to an application. Themes mainly contain colors and brushes as well as data templates for headers, rows and cells. The below example demonstrates setting a theme in a file App.xaml.
| XAML | |
|---|---|
<Application x:Class="TestApplication.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="Window1.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Dapfor.Wpf;component/Themes/Theme1.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> | |
Themes may also be set for each window individually.
| XAML | |
|---|---|
<Window.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Dapfor.Wpf;component/Themes/Theme1.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources> | |
 Creating a new theme
Creating a new theme
This section contains the following subsections.
- Creating a ResourceDictionary
- GridControl background
- Row expander
- Row & AlternatingRow
- Group Row
- Focus
- Selection
- Lasso selection
- Header column panel
- Header group panel
- Columns
- Header & row selectors
- Setting common grid appearance
Creating a ResourceDictionary
Programmers may also create custom themes and use them instead of standard predefined themes. The easiest way to do it is to create a new file (e.g. MyTheme.xaml) with a ResourceDictionary setting structure and appearance of various grid elements.
| XAML | |
|---|---|
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Wpf="clr-namespace:Dapfor.Wpf;assembly=Dapfor.Wpf" xmlns:Primitives="clr-namespace:Dapfor.Wpf.Controls.Primitives;assembly=Dapfor.Wpf" xmlns:Controls="clr-namespace:Dapfor.Wpf.Controls;assembly=Dapfor.Wpf"> <!-- Add brushes and other resources here --> </ResourceDictionary> | |
GridControl background
A programmer may also set grid background:
| XAML | |
|---|---|
<!--Create the brush--> <RadialGradientBrush GradientOrigin="0.5,1" RadiusX=".4" RadiusY="0.6" Center="0.5,1" x:Key="BackgroundBrush"> <GradientStop Color="#ff87b8bd" Offset="0.0" /> <GradientStop Color="#ff40838b" Offset="0.4" /> <GradientStop Color="#ff004f70" Offset="1.0" /> </RadialGradientBrush> <!--Apply the brush in the GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="Background" Value="{StaticResource BackgroundBrush}"/> </Style> | |
Row expander
This element can be used to expand or collapse grid hierarchy. It can be represented in different ways, but most often by +/- symbols. For this purpose we shall define two ControlTemplates for expanding and collapsing.
| XAML | |
|---|---|
<!--Expander brushes--> <SolidColorBrush x:Key="ExpanderBorderBrush" Color="#FFEBBC88"/> <SolidColorBrush x:Key="ExpanderPlusFillBrush" Color="#3fE68C18"/> <SolidColorBrush x:Key="ExpanderMinusFillBrush" Color="#ffE68C18"/> <!--Expander templates--> <ControlTemplate x:Key="ExpanderPlus"> <Polygon Points="0,0 4,4, 0,8" SnapsToDevicePixels="false" Stroke="{StaticResource ExpanderBorderBrush}" StrokeThickness="1" Fill="{StaticResource ExpanderPlusFillBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"> </Polygon> </ControlTemplate> <ControlTemplate x:Key="ExpanderMinus"> <Polygon Points="5,0 5,5, 0,5" SnapsToDevicePixels="false" Stroke="{StaticResource ExpanderBorderBrush}" StrokeThickness="1" Fill="{StaticResource ExpanderMinusFillBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"> </Polygon> </ControlTemplate> | |
Created templates can be used directly in the GridControl style as shown below:
| XAML | |
|---|---|
<!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="TemplateExpansionButtonExpand" Value="{StaticResource ExpanderPlus}"/> <Setter Property="TemplateExpansionButtonCollapse" Value="{StaticResource ExpanderMinus}"/> </Style> | |
Row & AlternatingRow
Let's create brushes to display foreground and background for odd and even rows. These resources will later be used in GridControl's style.
| XAML | |
|---|---|
<!-- Row & alternating row brushes --> <SolidColorBrush x:Key="RowForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="RowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#30FFFFFF" Offset="0" /> <GradientStop Color="#10FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="AlternatingRowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> | |
Declaration in the GridControl style:
| XAML | |
|---|---|
<!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceRowBackground" Value="{StaticResource RowBackgroundBrush}"/> <Setter Property="AppearanceRowForeground" Value="{StaticResource RowForegroundBrush}"/> <Setter Property="AppearanceAlternatingRowBackground" Value="{StaticResource AlternatingRowBackgroundBrush}"/> <Setter Property="AppearanceAlternatingRowForeground" Value="{StaticResource RowForegroundBrush}"/> </Style> | |
Group Row
The grid supports content grouping. During grouping the grid creates special grouping rows that are parent rows for content that meets the grouping condition. A programmer may define styles and presentation of grouping rows. Let's create an XAML resource in the code.
| XAML | |
|---|---|
<!-- Group row brushes --> <SolidColorBrush x:Key="GroupRowForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="GroupRowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#1F000000" Offset="0" /> <GradientStop Color="#006989A2" Offset="0.5" /> <GradientStop Color="#1F000000" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceGroupRowBackground" Value="{StaticResource GroupRowBackgroundBrush}"/> <Setter Property="AppearanceGroupRowForeground" Value="{StaticResource GroupRowForegroundBrush}"/> </Style> | |
Focus
Visible presentation of focusing in the grid is implemented by adorners that are located in the area above the focused row. Since an adorner is a graphical element that is located above content row, it should be semi-transparent to make sure that content remains visible. The brushes with semi-transparent background and a solid border could be a good solution:
| XAML | |
|---|---|
<!-- Focus brushes --> <SolidColorBrush x:Key="FocusBorderBrush" Color="#FFFFA500"/> <SolidColorBrush x:Key="FocusBackgroundBrush" Color="#17FFA500"/> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceFocusBackground" Value="{StaticResource FocusBackgroundBrush}"/> <Setter Property="AppearanceFocusBorder" Value="{StaticResource FocusBorderBrush}"/> <Setter Property="AppearanceFocusBorderThickness" Value="0.8"/> </Style> | |
Selection
Like focus, selection is implemented with adorners. The main reason for that is to create a common frame for multiple row selection. It looks more natural than creating a frame around every single row. All semi-transparency rules for focused rows apply to selection as well.
| XAML | |
|---|---|
<!-- Selection brushes --> <SolidColorBrush x:Key="SelectionBorderBrush" Color="#ffffea00"/> <LinearGradientBrush x:Key="SelectionBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#12ffea00" Offset="0" /> <GradientStop Color="#27ffea00" Offset="0.4" /> <GradientStop Color="#12ffea00" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceSelectionBackground" Value="{StaticResource SelectionBrush}"/> <Setter Property="AppearanceSelectionBorder" Value="{StaticResource SelectionBorderBrush}"/> <Setter Property="AppearanceSelectionBorderThickness" Value="0.8"/> </Style> | |
Lasso selection
Lasso selection is also implemented via adorners. All the above is also true for lasso selection.
| XAML | |
|---|---|
<!-- Lasso brushes --> <SolidColorBrush x:Key="LassoBorderBrush" Color="#9BFFA500"/> <LinearGradientBrush x:Key="LassoBackgroundBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#30FFA500" Offset="0" /> <GradientStop Color="#20FFA500" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceLassoBackground" Value="{StaticResource LassoBackgroundBrush}"/> <Setter Property="AppearanceLassoBorder" Value="{StaticResource LassoBorderBrush}"/> <Setter Property="AppearanceLassoBorderThickness" Value="0.5"/> </Style> | |
Header column panel
A panel for columns:
| XAML | |
|---|---|
<!--Header column panel brushes--> <LinearGradientBrush x:Key="HeaderColumnPanelBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#60ffffff" Offset="0" /> <GradientStop Color="#30000000" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceHeaderColumnPanelBackground" Value="{StaticResource HeaderColumnPanelBackgroundBrush}"/> </Style> | |
Header group panel
A panel with columns used for content grouping.
| XAML | |
|---|---|
<!--Header group panel brushes--> <SolidColorBrush x:Key="GroupPanelForegroundBrush" Color="#ffdae0e7"/> <LinearGradientBrush x:Key="GroupPanelBackgroundBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="#00ffffff" Offset="0" /> <GradientStop Color="#20ffffff" Offset="0.2" /> <GradientStop Color="#00ffffff" Offset="0.3" /> <GradientStop Color="#40ffffff" Offset="0.4" /> <GradientStop Color="#00ffffff" Offset="0.5" /> <GradientStop Color="#20ffffff" Offset="0.6" /> <GradientStop Color="#40ffffff" Offset="0.7" /> <GradientStop Color="#00ffffff" Offset="0.8" /> <GradientStop Color="#20ffffff" Offset="0.9" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="GroupPanelBorderBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#40ffffff" Offset="0" /> <GradientStop Color="#35000000" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceHeaderGroupPanelBackground" Value="{StaticResource GroupPanelBackgroundBrush}"/> <Setter Property="AppearanceHeaderGroupPanelForeground" Value="{StaticResource GroupPanelForegroundBrush}"/> <Setter Property="AppearanceHeaderGroupPanelBorder" Value="{StaticResource GroupPanelBorderBrush}"/> <Setter Property="AppearanceHeaderGroupPanelBorderThickness" Value="1"/> </Style> | |
Columns
A programmer may also set appearance of columns at ColumnPanel or at GroupPanel.
| XAML | |
|---|---|
<!-- Column brushes--> <LinearGradientBrush x:Key="ColumnBorderBrush" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#60ffffff" Offset="0" /> <GradientStop Color="#30000000" Offset="1" /> </LinearGradientBrush> <SolidColorBrush x:Key="ColumnForegroundBrush" Color="#FFffd000"/> <LinearGradientBrush x:Key="ColumnBackgroundBrush" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#00ffffff" Offset="0" /> <GradientStop Color="#20ffffff" Offset="0.6" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceColumnBackground" Value="{StaticResource ColumnBackgroundBrush}"/> <Setter Property="AppearanceColumnCornerRadius" Value="8,8,0,0"/> <Setter Property="AppearanceColumnBorderThickness" Value="1.5"/> <Setter Property="AppearanceColumnBorder" Value="{StaticResource ColumnBorderBrush}"/> <Setter Property="AppearanceColumnForeground" Value="{StaticResource ColumnForegroundBrush}"/> </Style> | |
Header & row selectors
Header & row selectors are areas before rows that can be used for displaying editing errors or for other purposes. An example of defining appearance of these rows is shown below.
| XAML | |
|---|---|
<!-- Row selector brushes --> <SolidColorBrush x:Key="RowSelectorForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="RowSelectorBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#30ffffff" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="RowSelectorBorderBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#80ffffff" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> <!-- Header selector brushes --> <SolidColorBrush x:Key="HeaderSelectorForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="HeaderSelectorBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#20ffffff" Offset="0" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="HeaderSelectorBorderBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#20ffffff" Offset="0" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <!--GridControl--> <Style TargetType="{x:Type controls:GridControl}"> <Setter Property="AppearanceHeaderSelectorBackground" Value="{StaticResource HeaderSelectorBackgroundBrush}"/> <Setter Property="AppearanceHeaderSelectorForeground" Value="{StaticResource HeaderSelectorForegroundBrush}"/> <Setter Property="AppearanceHeaderSelectorBorder" Value="{StaticResource HeaderSelectorBorderBrush}"/> <Setter Property="AppearanceHeaderSelectorBorderThickness" Value="0"/> <Setter Property="AppearanceRowSelectorBackground" Value="{StaticResource RowSelectorBackgroundBrush}"/> <Setter Property="AppearanceRowSelectorBorderThickness" Value="1.5"/> <Setter Property="AppearanceRowSelectorBorder" Value="{StaticResource RowSelectorBorderBrush}"/> <Setter Property="AppearanceRowSelectorForeground" Value="{StaticResource RowSelectorForegroundBrush}"/> </Style> | |
Setting common grid appearance
Below you can see a full example of MyTheme.xaml file that is ready for usage.
| XAML | |
|---|---|
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Dapfor.Wpf.Controls;assembly=Dapfor.Wpf"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Dapfor.Wpf;component/Themes/BasicTheme.xaml"/> </ResourceDictionary.MergedDictionaries> <!--Background--> <RadialGradientBrush GradientOrigin="0.5,1" RadiusX=".4" RadiusY="0.6" Center="0.5,1" x:Key="BackgroundBrush"> <GradientStop Color="#ff87b8bd" Offset="0.0" /> <GradientStop Color="#ff40838b" Offset="0.4" /> <GradientStop Color="#ff004f70" Offset="1.0" /> </RadialGradientBrush> <!--Header group panel--> <SolidColorBrush x:Key="GroupPanelForegroundBrush" Color="#ffdae0e7"/> <LinearGradientBrush x:Key="GroupPanelBackgroundBrush" StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="#00ffffff" Offset="0" /> <GradientStop Color="#20ffffff" Offset="0.2" /> <GradientStop Color="#00ffffff" Offset="0.3" /> <GradientStop Color="#40ffffff" Offset="0.4" /> <GradientStop Color="#00ffffff" Offset="0.5" /> <GradientStop Color="#20ffffff" Offset="0.6" /> <GradientStop Color="#40ffffff" Offset="0.7" /> <GradientStop Color="#00ffffff" Offset="0.8" /> <GradientStop Color="#20ffffff" Offset="0.9" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="GroupPanelBorderBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#40ffffff" Offset="0" /> <GradientStop Color="#35000000" Offset="1" /> </LinearGradientBrush> <!--Header column panel--> <LinearGradientBrush x:Key="HeaderColumnPanelBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#60ffffff" Offset="0" /> <GradientStop Color="#30000000" Offset="1" /> </LinearGradientBrush> <!-- Column --> <LinearGradientBrush x:Key="ColumnBorderBrush" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#60ffffff" Offset="0" /> <GradientStop Color="#30000000" Offset="1" /> </LinearGradientBrush> <SolidColorBrush x:Key="ColumnForegroundBrush" Color="#FFffd000"/> <LinearGradientBrush x:Key="ColumnBackgroundBrush" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#00ffffff" Offset="0" /> <GradientStop Color="#20ffffff" Offset="0.6" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <!-- Row & alternating row --> <SolidColorBrush x:Key="RowForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="RowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#30FFFFFF" Offset="0" /> <GradientStop Color="#10FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="AlternatingRowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> <!-- Group row --> <SolidColorBrush x:Key="GroupRowForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="GroupRowBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#1F000000" Offset="0" /> <GradientStop Color="#006989A2" Offset="0.5" /> <GradientStop Color="#1F000000" Offset="1" /> </LinearGradientBrush> <!-- Row selector --> <SolidColorBrush x:Key="RowSelectorForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="RowSelectorBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#30ffffff" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="RowSelectorBorderBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#80ffffff" Offset="0" /> <GradientStop Color="#10ffffff" Offset="1" /> </LinearGradientBrush> <!-- Header selector --> <SolidColorBrush x:Key="HeaderSelectorForegroundBrush" Color="#70ffffff"/> <LinearGradientBrush x:Key="HeaderSelectorBackgroundBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#20ffffff" Offset="0" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="HeaderSelectorBorderBrush" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#20ffffff" Offset="0" /> <GradientStop Color="#00ffffff" Offset="1" /> </LinearGradientBrush> <!-- Expander --> <SolidColorBrush x:Key="ExpanderBorderBrush" Color="#FFEBBC88"/> <SolidColorBrush x:Key="ExpanderPlusFillBrush" Color="#3fE68C18"/> <SolidColorBrush x:Key="ExpanderMinusFillBrush" Color="#ffE68C18"/> <!-- Blinking --> <RadialGradientBrush x:Key="BlinkBrush"> <GradientStop Color="#00FFA500" Offset="1"/> <GradientStop Color="#64FFA500" Offset=".6"/> <GradientStop Color="#9BFFA500" Offset="0"/> </RadialGradientBrush> <!-- Focus --> <SolidColorBrush x:Key="FocusBorderBrush" Color="#FFFFA500"/> <SolidColorBrush x:Key="FocusBackgroundBrush" Color="#17FFA500"/> <!-- Lasso --> <SolidColorBrush x:Key="LassoBorderBrush" Color="#9BFFA500"/> <LinearGradientBrush x:Key="LassoBackgroundBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#30FFA500" Offset="0" /> <GradientStop Color="#20FFA500" Offset="1" /> </LinearGradientBrush> <!-- Selection --> <SolidColorBrush x:Key="SelectionBorderBrush" Color="#ffffea00"/> <LinearGradientBrush x:Key="SelectionBrush" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#12ffea00" Offset="0" /> <GradientStop Color="#27ffea00" Offset="0.4" /> <GradientStop Color="#12ffea00" Offset="1" /> </LinearGradientBrush> <!-- ****************************** TEMPLATES ******************************** --> <ControlTemplate x:Key="ExpanderPlus"> <Polygon Points="0,0 4,4, 0,8" SnapsToDevicePixels="false" Stroke="{StaticResource ExpanderBorderBrush}" StrokeThickness="1" Fill="{StaticResource ExpanderPlusFillBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"> </Polygon> </ControlTemplate> <ControlTemplate x:Key="ExpanderMinus"> <Polygon Points="5,0 5,5, 0,5" SnapsToDevicePixels="false" Stroke="{StaticResource ExpanderBorderBrush}" StrokeThickness="1" Fill="{StaticResource ExpanderMinusFillBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"> </Polygon> </ControlTemplate> <!--GridControl--> <Style BasedOn="{StaticResource DapforGridControlDefaultStyle}" TargetType="{x:Type controls:GridControl}"> <Setter Property="Background" Value="{StaticResource BackgroundBrush}"/> <Setter Property="AppearanceHeaderGroupPanelBackground" Value="{StaticResource GroupPanelBackgroundBrush}"/> <Setter Property="AppearanceHeaderGroupPanelForeground" Value="{StaticResource GroupPanelForegroundBrush}"/> <Setter Property="AppearanceHeaderGroupPanelBorder" Value="{StaticResource GroupPanelBorderBrush}"/> <Setter Property="AppearanceHeaderGroupPanelBorderThickness" Value="1"/> <Setter Property="AppearanceHeaderColumnPanelBackground" Value="{StaticResource HeaderColumnPanelBackgroundBrush}"/> <Setter Property="AppearanceColumnBackground" Value="{StaticResource ColumnBackgroundBrush}"/> <Setter Property="AppearanceColumnCornerRadius" Value="8,8,0,0"/> <Setter Property="AppearanceColumnBorderThickness" Value="1.5"/> <Setter Property="AppearanceColumnBorder" Value="{StaticResource ColumnBorderBrush}"/> <Setter Property="AppearanceColumnForeground" Value="{StaticResource ColumnForegroundBrush}"/> <Setter Property="AppearanceRowBackground" Value="{StaticResource RowBackgroundBrush}"/> <Setter Property="AppearanceRowForeground" Value="{StaticResource RowForegroundBrush}"/> <Setter Property="AppearanceAlternatingRowBackground" Value="{StaticResource AlternatingRowBackgroundBrush}"/> <Setter Property="AppearanceAlternatingRowForeground" Value="{StaticResource RowForegroundBrush}"/> <Setter Property="AppearanceGroupRowBackground" Value="{StaticResource GroupRowBackgroundBrush}"/> <Setter Property="AppearanceGroupRowForeground" Value="{StaticResource GroupRowForegroundBrush}"/> <Setter Property="AppearanceHeaderSelectorBackground" Value="{StaticResource HeaderSelectorBackgroundBrush}"/> <Setter Property="AppearanceHeaderSelectorForeground" Value="{StaticResource HeaderSelectorForegroundBrush}"/> <Setter Property="AppearanceHeaderSelectorBorder" Value="{StaticResource HeaderSelectorBorderBrush}"/> <Setter Property="AppearanceHeaderSelectorBorderThickness" Value="0"/> <Setter Property="AppearanceRowSelectorBackground" Value="{StaticResource RowSelectorBackgroundBrush}"/> <Setter Property="AppearanceRowSelectorBorderThickness" Value="1.5"/> <Setter Property="AppearanceRowSelectorBorder" Value="{StaticResource RowSelectorBorderBrush}"/> <Setter Property="AppearanceRowSelectorForeground" Value="{StaticResource RowSelectorForegroundBrush}"/> <Setter Property="AppearanceCellBlinkBackground" Value="{StaticResource BlinkBrush}"/> <Setter Property="AppearanceFocusBackground" Value="{StaticResource FocusBackgroundBrush}"/> <Setter Property="AppearanceFocusBorder" Value="{StaticResource FocusBorderBrush}"/> <Setter Property="AppearanceFocusBorderThickness" Value="0.8"/> <Setter Property="AppearanceSelectionBackground" Value="{StaticResource SelectionBrush}"/> <Setter Property="AppearanceSelectionBorder" Value="{StaticResource SelectionBorderBrush}"/> <Setter Property="AppearanceSelectionBorderThickness" Value="0.8"/> <Setter Property="AppearanceLassoBackground" Value="{StaticResource LassoBackgroundBrush}"/> <Setter Property="AppearanceLassoBorder" Value="{StaticResource LassoBorderBrush}"/> <Setter Property="AppearanceLassoBorderThickness" Value="0.5"/> <Setter Property="TemplateExpansionButtonExpand" Value="{StaticResource ExpanderPlus}"/> <Setter Property="TemplateExpansionButtonCollapse" Value="{StaticResource ExpanderMinus}"/> </Style> </ResourceDictionary> | |