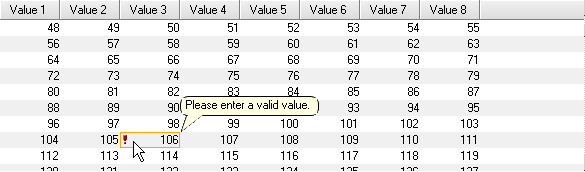
When editing data in the grid the end user may enter erroneous data that cannot and should not be transferred to business logic objects. Instead, the grid has to display a user-friendly tip specifying the mistake and offering to edit erroneous data or to cancel editing.

Starting from version 2.5.0 the grid offers a convenient data validation feature. To validate edited data you have to subscribe to Grid.ValidateCell event that transmits data of the edited cell, new value that shall be transferred to business logic object and message that has to be displayed after editing. In this event one can also set an action instructing the grid of what has to be done after editing.
There are 4 possible actions:
- ApplyValue – records a new value to the data object. If an exception is thrown during recording, Grid.ValidateCell event shall be generated one more time with clarifying information.
- CancelValue – informs the grid that the new value doesn’t have to be recorded to a data object. It is also possible to set a user-friendly message that will be displayed as a tooltip. If grid navigation is turned on (tab, tab+shift), the grid starts editing a new cell.
- RestartEdit – Informs the grid that it has to restart editing current cell value.
- StopEdit – the new value is not recorded to the data object and the editing process is stopped. Unlike CancelValue, navigation between edited grid cells is ignored.
| C# | |
|---|---|
//Add handler to validate cells grid.ValidateCell += OnValidateCell; //Validation handler private void OnValidateCell(object sender, Ui.ValidateCellEventArgs e) { //Default validation logic: bool valid = e.Exception == null && string.IsNullOrEmpty(e.ErrorText); //Add your validation logic here. //valid = ... if (!valid) { e.Action = ValidateCellAction.StopEdit; e.ErrorText = "Please enter a valid value."; } } | |