Filters in Wpf GridControl columns are an addition to the main filtering method using GridControl..::..Filter property. Users can visually different filtering conditions with various column filters.

A standard way to cancel filtering is to left-click filter icon while holding Shift.
The Dapfor.Wpf.dll library includes a set of predefined filters collected in Dapfor.Wpf.Filters..::..FilterFactory:
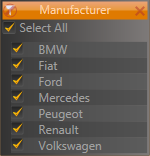
FilterFactory..::..CheckBoxFilter The filter displays a lits of values discovered in grid cells in the specified column. Users can choose one or several values from the proposed list. To cancel a filter for this column you may click the crossed filter icon in the upper left corner. |  |
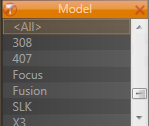
FilterFactory..::..ValueListFilter The filter displays a lits of values discovered in grid cells in the specified column. Users can choose a value from the proposed list. To cancel filtering you can click a crossed filter icon in the upper left corner or choose <All>. |  |
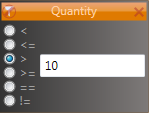
FilterFactory..::..ComparableValueFilter You can use this filter for all types implementing the IComparable interface. This includes all whole number types (Int32, Byte, ...), with floating comma (Double, Decimal), dates DateTime, TimeSpan, strings (String) and many others. |  |
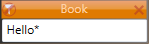
FilterFactory..::..WildcardFilter The filter uses regular expression for row filtering. If the filter does not use wildcards, the following pattern is applied by default: *<filter>* |  |
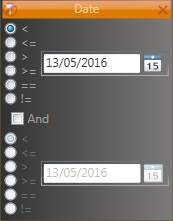
FilterFactory..::..DateMultiFilter You can use it to filter rows by set dates. You can set multiple conditions. |  |
You can set filters for a column directly in xaml code:
| XAML | |
|---|---|
<Window x:Class="SomeApplication.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" xmlns:my="clr-namespace:Dapfor.Wpf.Controls;assembly=Dapfor.Wpf" xmlns:filters="clr-namespace:Dapfor.Wpf.Filters;assembly=Dapfor.Wpf"> <my:GridControl> <my:GridControl.Headers> <my:Header> <my:Header.Columns> <my:Column Id="Status" Title="Status" FilterTemplate="{x:Static filters:FilterFactory.CheckBoxFilter}" FilterAlignment="Stretch"/> <my:Column Id="Established" Title="Established" FilterTemplate="{x:Static filters:FilterFactory.DateMultiFilter}"/> </my:Header.Columns> </my:Header> </my:GridControl.Headers> </my:GridControl> </Window> | |
You can also set filters programmatically as shown below:
| C# | |
|---|---|
Column column = gridControl1.Headers[0]["Established"]; column.FilterTemplate = FilterFactory.WildcardFilter; | |
Developers can create their own filters in addition to predefined filters. This feature is implemented in the grid with DataTemplate

In this topic you learn how to create your own filter and place it in a column.
| XAML | |
|---|---|
<usercontrol x:class="Dapfor.Wpf.Grid.Demo.Examples.Basics.CustomFilters.SalesFilter" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:ignorable="d" x:name="ThisControl"> <Border Background="{Binding ElementName=ThisControl, Path=Column.Header.Grid.Background}" BorderBrush="{Binding ElementName=ThisControl, Path=Column.Header.Grid.AppearanceColumnBackground}" BorderThickness=".5"> <Slider x:Name="Slider" Height="23" HorizontalAlignment="Stretch" Value="100" Maximum="100" ValueChanged="OnSliderValueChanged" /> </Border> </usercontrol> | |