Separation of data from interface is one of the unique features of Wpf GridControl. Since the same data can be used in one or more grids, this feature reduces memory consumption and simplifies application structure. Data can be presented in different ways in different grids on different hierarchy levels and can be sorted or filtered in different ways.
Methods of adding data may also vary. Data can be inserted by calling GridControl.Rows.Add(Object) / Row..::..Add(Object) methods or by connecting data collections via GridControl..::..ItemsSource. Programmers can work with this data in the same way using filtering, sorting and grouping.
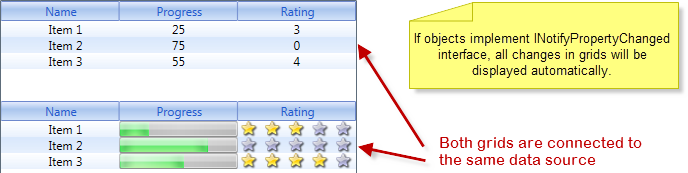
To demonstrate it, let’s review an example of using the same data. These grids can be displayed and edited separately and all changes made in one grid will be correctly displayed in another grid without complex synchronization methods.
To change data presentation in cells it is sufficient to configure the required editors and formats without changing data.

We will create a simple data object to be used simultaneously in the two GridControls. Note that this data object implements INotifyPropertyChanged interface. In the case of modification of the object in one of the grids, the second grid will also show changes in that object.
| C# | |
|---|---|
public class DataObject : INotifyPropertyChanged { private double _progress; private int _rating; public DataObject(string id, double progress, int rating) { Id = id; _progress = progress; _rating = rating; } public string Id { get; private set; } public double Progress { get { return _progress; } set { _progress = value; if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Progress")); } } } public int Rating { get { return _rating; } set { _rating = value; if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Rating")); } } } public event PropertyChangedEventHandler PropertyChanged; } | |
Let's now declare two GridControl with data templates.
| XAML | |
|---|---|
<Window x:Class="TestApplication.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:df="clr-namespace:Dapfor.Wpf.Controls;assembly=Dapfor.Wpf" xmlns:testApplication="clr-namespace:TestApplication" Title="Dapfor Wpf GridControl" Height="283" Width="495" Icon="/TestApplication;component/Images/dapfor.ico"> <Window.Resources> <!--Data templates--> <DataTemplate x:Key="RatingTemplate"> <testApplication:RatingControl RatingValue="{Binding Path=Value}"/> </DataTemplate> <DataTemplate x:Key="ProgressTemplate"> <ProgressBar Minimum="0" Maximum="100" Value="{Binding Path=Value}"/> </DataTemplate> </Window.Resources> <StackPanel> <!--Declaration of the grid1--> <df:GridControl x:Name="grid1" Height="100" VerticalAlignment="Top"> <df:GridControl.Headers> <df:Header ScrollType="Stretch"> <df:Header.Columns> <df:Column Id="Id" Title="Name" /> <df:Column Id="Progress" Title="Progress" /> <df:Column Id="Rating" Title="Rating" /> </df:Header.Columns> </df:Header> </df:GridControl.Headers> </df:GridControl> <!--Declaration of the grid2--> <df:GridControl x:Name="grid2" Height="100" VerticalAlignment="Top"> <df:GridControl.Headers> <df:Header ScrollType="Stretch"> <df:Header.Columns> <df:Column Id="Id" Title="Name"/> <df:Column Id="Progress" Title="Progress" CellTemplate="{StaticResource ProgressTemplate}"/> <df:Column Id="Rating" Title="Rating" CellTemplate="{StaticResource RatingTemplate}"/> </df:Header.Columns> </df:Header> </df:GridControl.Headers> </df:GridControl> </StackPanel> </Window> | |
Now connect both grids to the same data source.
| C# | |
|---|---|
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); IList<DataObject> collection = new List<DataObject>(); collection.Add(new DataObject("Item 1", 25, 3)); collection.Add(new DataObject("Item 2", 75, 0)); collection.Add(new DataObject("Item 3", 55, 4)); grid1.ItemsSource = collection; grid2.ItemsSource = collection; } } | |