Wpf GridControl is the third version of our grid, which is based on WPF technology. The first two products are MFC Grid and .Net Grid based on Microsoft WinForms technology. In third iteration of the grid Dapfor's specialists took the best features of previous products, which resulted in a component that has better performance and ease of use than all currently existing solutions of other vendors.
Dapfor's developers placed a special focus on WPF GridControl thread safety enabling the grid to receive notifications via INotifyPropertyChanged and BindingList<(Of <(<'T>)>)> interfaces from any thread.

This topic contains the following sections.
 WPF technology
WPF technology
- Frameworks : 4.0, 4.5 and higher
- Written entirely in managed C#
- Comprehensive documentation with many samples, integrated with Visual Studio
- Design time integration
 Data types
Data types
WPF GridControl supports simultaneous work with different data types on one or multiple hierarchy levels. The grid supports many different data types, including arbitrary class objects and various data collections that can be used simultaneously. For more detailed information on data types see section Wpf Grid tutorial (Part1: Data types).
Data types:
- Objects of arbitrary classes
- Lists implementing IList interfaces, object or string arrays: object[] or string[]
- Objects with variable number of fields: IDictionary<string, object>
- Objects with variable number of fields capable of notifying the grid of data changes
- Simultaneous use of objects of different types in the grid
 Data Binding
Data Binding
Wpf GridControl provides multiple methods of data source binding. For more detailed information and examples see section Wpf Grid tutorial (Part2: Data binding)
Data Binding:
- Binding grid to standard data sources (IList, IBindingList, DataTable, DataSet)
- Simultaneous binding to multiple data sources (such as IList or IBindingList)
- Simultaneous use of data of one or several types in one collection or in different collections on one or multiple hierarchy levels
- Binding any row to a data source (IList or IBindingList) enabling use of object collections at any hierarchy level.
- Unbound rows can be added without binding the grid to collections
- Simple addition of unbound rows on any hierarchy level
- Simultaneous use of unbound rows and grid binding to collections on one or multiple hierarchy levels
- Declarative hierarchical binding to build complex hierarchies
- Declarative binding that combines data of different objects and makes it possible to avoid intermediate classes (classes that have only one purpose – to combine properties of objects of different classes to present combined data in the grid)
- Conditional binding supports modification of data hierarchy (i.e. adding or removing intermediate hierarchy levels) at the time of binding
- Building a hierarchy of tables linked with DataRelation
 Event-driven model
Event-driven model
In event-driven programming model the business logic layer of an application is fully separated from the presentation layer. The presentation layer (Wpf GridControl) receives all needed information from the data layer via data binding. When business object values change, the data layer informs the grid about it via INotifyPropertyChanged and IBindingList interfaces. On receiving notifications of data layer changes, Wpf GridControl performs necessary actions (cell update, grid row sorting, regrouping or automatic filtering). This requires minimal programming effort to implement complex behavior of the presentation layer in modern applications. It is important that Wpf GridControl provides protection from notifications from other threads than the main thread. Such protection not only enables functional separation of the data layer and the presentation layer, but also ensures thread safety. For more details see section Wpf Grid tutorial (Part3: Event-driven model).
Main capabilities of event-driven model:
- Can use data that implements INotifyPropertyChanged interface, can handle events of these objects
- No dependency on data source type: data implementing INotifyPropertyChanged interface may be stored in IList / IBindingList collections or may be added with any other method (e.g. with GridControl.Rows.Add(Object) / Row..::..Add(Object) methods)
- Automated blinking of cells containing values that were modified during specified time interval with specified color (both can be easily changed)
- Automated sorting of rows containing objects that fired a notification
- Automated regrouping of grid data if needed. Changes concern only rows that contain objects that fired a notification. This feature significantly reduces CPU resource consumption
- Automated filtering of dynamic data
- No dependency on object types implementing INotifyPropertyChanged interface. Support of simultaneous usage of objects of different types.
- Thread-safe processing of notifications received from INotifyPropertyChanged and IBindingList interfaces.
- High speed of data processing. Full-screen grid with 5 000 elements can handle over 30 000 notifications per second with simultaneous cell blinking.
 Data filtering
Data filtering
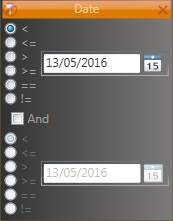
Data filtering actually controls visibility of individual grid rows basing on rules set by the programmer. These rules should be convenient and easy to use, should not depend on data sorting or grouping and should be equally applied to static and real-time data. Read more...

Main data filtering capabilities
- Programmatic filtering or filtering with UI controls
- Collection of filters that can be used anywhere
Easy API to implement any custom filter

- Simple and intuitive data filtering interface
- Data filtering at any hierarchy level
- Data filtering with or without sorting
- Data filtering with or without grouping
- Simple data filtering interface for automated filtering in real time when the grid connects to IBindingList (data is added, removed or modified) or use of event-driven model when objects implement INotifyPropertyChanged interface.
- Simultaneous data filtering, sorting and grouping at any hierarchy level
- High filtering speed. The grid with 5 000 rows supports over 14 000 filtering operations per second.
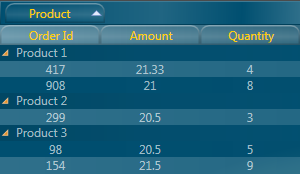
 Data grouping
Data grouping
Data grouping means combining data by the same criteria. During grouping the grid creates an intermediate hierarchy level with a criteria that is met by grid rows. Read more...

Grouping capabilities
- Grouping by one or multiple columns
- Grouping on any hierarchy level, not only on the top level
- Simultaneous grouping of multiple headers on different hierarchy levels
- Support of sorting in grouped columns
- Simultaneous usage of data filtering and grouping, including usage of graphical filters in columns
- Support of program group creation
- Automated data regrouping upon getting notifications from IBindingList or INotifyPropertyChanged interfaces
- The same intuitive API for grouping static data and dynamic real-time data
- High grouping speed: a grid of 5 000 elements can be grouped in 100 milliseconds. A grid of 5 000 elements can perform 20 000 real-time data regrouping operations per second.
 Data sorting
Data sorting
Data sorting is one of the most important grid features. Unlike most third-party grids, Dapfor Wpf GridControl supports sorting of both static data and data that dynamically changes in real time and constantly keeps content sorted. In MVVM model the data layer may notify the grid via INotifyPropertyChanged and IBindingList interfaces of data object value changes. If necessary, the grid automatically performs thread synchronization and then moves the row with changed data object to the new position. Read more...

Main data sorting characteristics:
- Simple sorting interface
- Sorting objects of different types
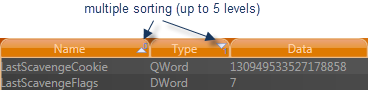
- Multiple sorting
- Different grids connected to the same data collection can use different sorting
- Sorting by unformatted values (i.e. if a data object contains DateTime value, the grid compares values of this type instead of displayed strings). This prevents row comparison errors and significantly speeds up the sorting process.
- Sorting data at different hierarchy levels
- Support of creating custom sorting rules with a simple API
- Automated sorting of data stored in IBindingList or data implementing INotifyPropertyChanged interface in event-driven model
- Simultaneous data sorting, grouping and filtering
- Docked rows can always stay on top or at the bottom of their hierarchy level irrespective of data sorting. These rows can be used to display analytical information or information that should always be displayed on top or at the bottom irrespective of sorting.
- High speed of sorting, including real-time data sorting. A grid of 5 000 rows can perform over 30 000 sorting operations per second
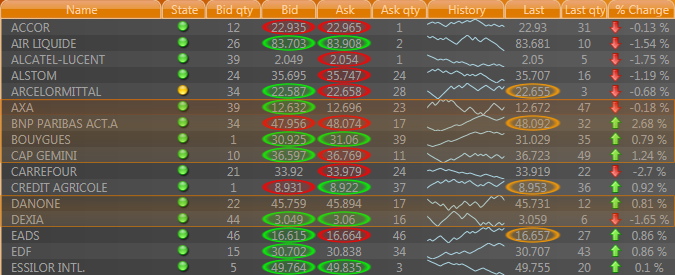
 Data blinking
Data blinking
Data blinking means highlighting of cell background for a specified period of time. Blinking implementation is a complex technical task, especially in WPF environment. The most complex aspect is that it is necessary to store time and color information for many cells, and this consumes high CPU and memory resources. Implementation becomes complex and requires a lot of time and high programming skills. Dapfor has significantly simplified this task providing a simple API for blinking cells for specified period of time with predefined color.Read more...

Main characteristics
- Supports dynamic data blinking with predefined color for the specified period of time. Supports semi-transparent colors.
- Supports blinking of different cells with different colors and different color intensiveness
- Simple and intuitive interface: calling Cell..::..Blink(TimeSpan, Brush) to blink a cell.
- Automated blinking upon receiving notifications from INotifyPropertyChanged and IBindingList interfaces
- High performance and low CPU and memory consumption
- Specialized algorithms to save memory when storing data on blinked cells, colors and time periods
 Headers and columns
Headers and columns
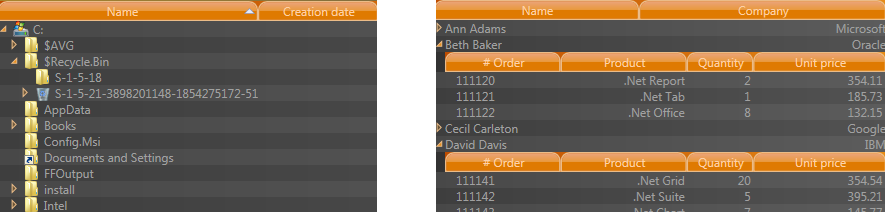
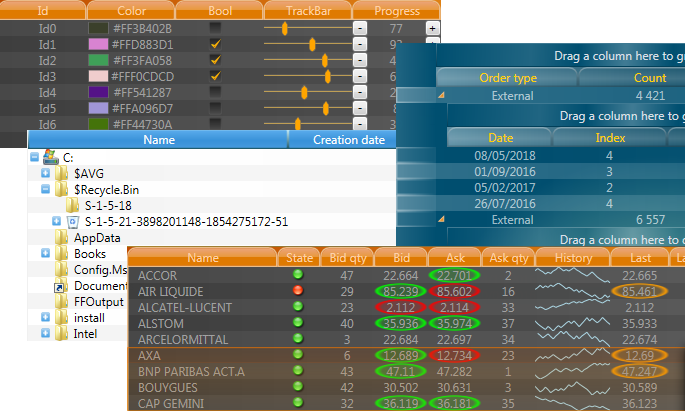
In Wpf GridControl headers are used for storing columns that can be used to manage content display and grouping and to display content with different presentations on different hierarchy levels.
There can be one or more headers, and therefore the grid can operate either in TreeList mode like Windows Explorer or as a fully functional grid with multiple independent headers. Read more...

Main characteristics
- Possibility of using the grid either as a tree-list view with one header or as a control with multiple independent headers without modifying data.
- Possibility of stretching columns over the entire grid width at any hierarchy level. If columns in all headers are stretched, horizontal scrollbar becomes invisible.
- Possibility of setting any number of frozen columns at any hierarchy level. Frozen columns are always visible and are not involved in horizontal scrolling.
- Bound and unbound columns
- Dynamic replacing/adding/removing headers without data replacement (every header has information of columns, sorting, grouping, etc).
- Grouping by one or multiple columns. Grouping can simultaneously be used in multiple headers.
- Single or multiple data sorting on one or different hierarchy levels
- Full customization with column templates.
- Independent control of header visibility on different hierarchy levels.
- Repeating child headers before the first row in data hierarchy (headers can also be hidden)
- User can drag & drop columns, modify column side, move, group or sort them via UI. Any of these features can be blocked by programmer.
 Data templates
Data templates
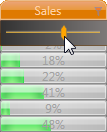
Wpf GridControl provides a lot of features for cell and column templatization. A programmer may place any control in grid columns or cells. Read more...

GridControl templatization capabilities
- Ability to use any controls in grid cells.
- Support of DataTemplate in grid cells.
- Simple data binding of the grid to Cell to display information via DataTemplate.
- Support of DataTemplateSelector for using different templates in different grid rows.
- Support of different DataTemplate in cells where data is displayed and cell in edit mode.
- Support of templates in grid columns.
 Customization and appearance
Customization and appearance
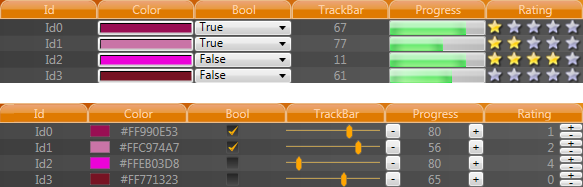
Wpf GridControl broadly uses styles to change presentation of its internal elements. Some styles are predefined, but programmers may create custom styles in XAML files. Besides styles, the grid provides a simple API for changing presentations of main graphical elements. Read more...

GridControl customization capabilities
- Support of predefined styles and themes
- Creating custom styles in XAML file
- Using themes both on application level and on grid level.
- Applying styles to any element of Wpf grid.
 Selection and navigation
Selection and navigation
GridControl navigation provides users access to relevant information through keyboard or mouse. During navigation users may select various grid rows. To improve perception, Dapfor's developers implemented semi-transparent selection mode. In addition to that, there is a single frame around all selected rows instead of individual frames around each row. This made internal grid architecture a bit more complex, but greatly improved data perception.

Most important selection and navigation features
- Semi-transparent row selection without hiding cell background. Simple and clear selection display
- Different selection modes: single and multiple
- Support of row and cell selection modes
- Support of lasso selection
- Program-based selection control
- Standard navigation with Up/Down/Left/Right/PageUp/PageDown/Home/End/Space keys. Support of program-based navigation.
- Well-designed shortcuts simplifying work with data. Most of shortcuts are based on standard Microsoft control behavior, e.g. keyRight opens a hierarchy and keyLeft closes it.
- Mouse wheel scrolling
- Simple methods of displaying content in visible grid area: Row..::..EnsureVisible()()()() / Column..::..EnsureVisible()()()()
 Thread safety
Thread safety
Graphical controls are usually not thread-safe. Any method or property call must be synchronized by calling Dispatcher.Invoke(Delegate, array<Object>[]()[][]) / Dispatcher.BeginInvoke(Delegate, array<Object>[]()[][]) methods. The same synchronization is required on receiving a notification from INotifyPropertyChanged and IBindingList interfaces. From practical point of view it means that thread synchronization has to be done by business layer of the application, and therefore data is not separated from presentation. Dapfor's Wpf GridControl is a thread-safe that performs synchronization with the main thread enabling business logic to run in any thread. This approach greatly simplifies multi-threaded application logic and optimizes thread synchronization for greatest performance improvement. Read more...
Main characteristics
- Thread-safe operations of adding, removing and modifying data
- IBindingList and INotifyPropertyChanged interfaces are thread-safe. The working thread is automatically synchronized with the GUI thread upon notification from these interfaces.
- Thread-safe sorting, grouping and filtering
- The grid supports synchronous and asynchronous models of data synchronization on receiving notifications from INotifyPropertyChanged interface
 Other grid features
Other grid features
- Share the same data source between different grids with various hierarchies, editors and appearance
- Rich API to determine row position in the grid. (visible position, position in hierarchy, parent row, children, filtration etc.)
- Rich data formatting
- Easy API to invalidate any part of Wpf GridControl
- Real time scrolling
 Deployment
Deployment
- Only one assembly Dapfor.Wpf.dll is required for application deployment
- Since Dapfor.Wpf.dll contains minimum number of images, size of this library doesn’t exceed 1 MB.
- Deployment to unlimited number of end computers without any fees
- Dapfor.Wpf.dll can be used as a component of other library that can be used by other developers.
- No Dapfor software installation is required to deploy a library at customer's computer.
 Performance
Performance
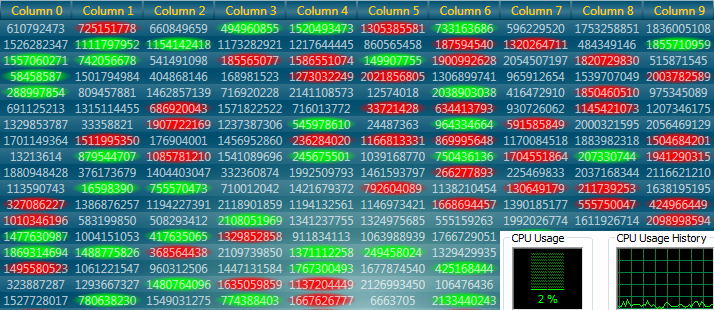
Dapfor's developers placed high focus on grid performance and optimized various systems and algorithms. Optimization involves not only maximum performance but also minimum memory consumption and minimum volume of context switches in thread synchronization. Practical results of Wpf GridControl usage in different work modes are shown in section Wpf Grid performance

Main performance characteristics
- High insertion rate: > 100 000 rows/second
- High removal rate: > 500 000 rows/second
- High grouping rate: > 50 000 rows/second
- High real-time regrouping rate: > 20 000 rows per second in a grid of 5 000 rows
- High real-time filtering rate: > 14 000 rows per second in a grid of 5 000 rows
- Productive sorting algorithms: > 30 000 sorting operations per second in a grid of 5 000 rows
- High updating speed, the blinking over 30 000 cells/second in a grid of 5 000 rows.
- Low memory consumption: The grid of 100 000 rows consumes < 16 MB.
- Practical recommendations on performance improvement
 Quality assurance
Quality assurance
- 400+NUnit tests covering all major features of the Wpf GridControl
- Coverage of code with tests: various algorithms (sorting, grouping, etc) > 65%, data level > 65%, threading > 80%
- QA team works to ensure Wpf GridControl quality
- Bugs discovered by QA team or by our customers are systematically covered by new NUnit tests.